Send HTML Emails
Sending generic HTML email is similar to sending text email. First you create your email message, second you specify the recipients' email addresses, and finally click the send button.
Create HTML Email Message Body
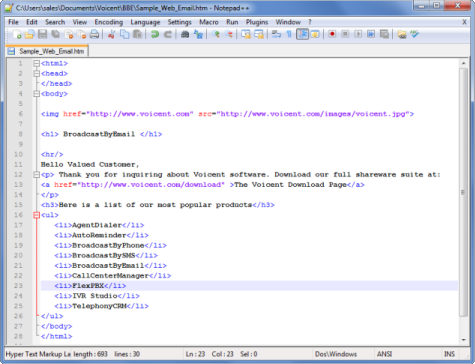
Use your favorite HTML editor to write your email message body and save it in a file such as . Pictured below is one such program, Notepad++, a popular and free syntax highlighting text editor.
For help learning html scripting try the Mozilla Developer Network or W3SchoolsIn this release, images cannot be directly included in the message body. However, it is possible to include images indirectly. For example, if you have a website and your image files are under http://www.mywebsite.com/images, you can include links to your images in your html file and thus indirectly include the images.
Specify Recipients' Email addresses
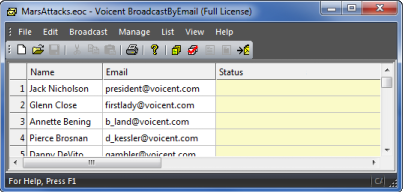
Open BroadcastByEmail, then in the column type in the desired recipients' email addresses. Each row should only contain one email address. The Name column is not required.
Setup The Message
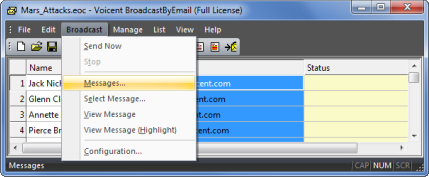
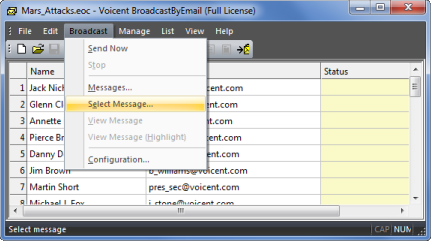
The is used to specify all of the message options for an email template. To open it select > from the main menu
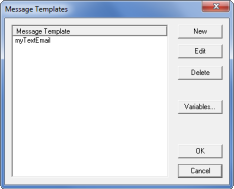
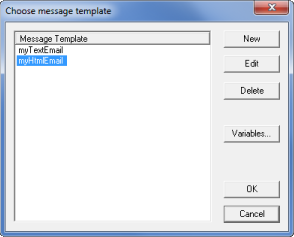
The dialogue will appear. This window is where each of your previously designed messages are listed. You may choose to create a template, an existing template, or a template.
You can also view variables from each message. Variables will be covered on the next page. Click to create a new one.
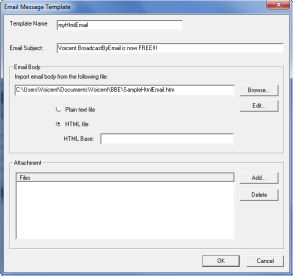
The window will appear. Give your template a descriptive name, such as . Specify the email subject line and click the button to select the email message file you created in step one. You may need to change the filter on the bottom right of the dialogue to see html files.
Click
Verify the file path is correct and clickFrom the menu choose . The window will open. Select the new message and click
To broadcast your email list, first your work, then click ->
Video link: Send HTML Emails