Share This Post:
How to include images in email
There are two methods to include images in email template.
Use a Link to Email
In this method, you need to host the image somewhere, normally on your own website. For example, to include the Voicent logo, simply include the following img tag with a URL to the image.
<img src="http://voicent.com/images/voicent.gif" />
Use Inline Images
If you do not have a place to host your images, you can use inline images in your email template. The email size will be bigger since it includes the image, which is base64 encoded.
<img src="data:image/gif;base64, LdjkROL...<!-- base64 data -->">
Use the Editor
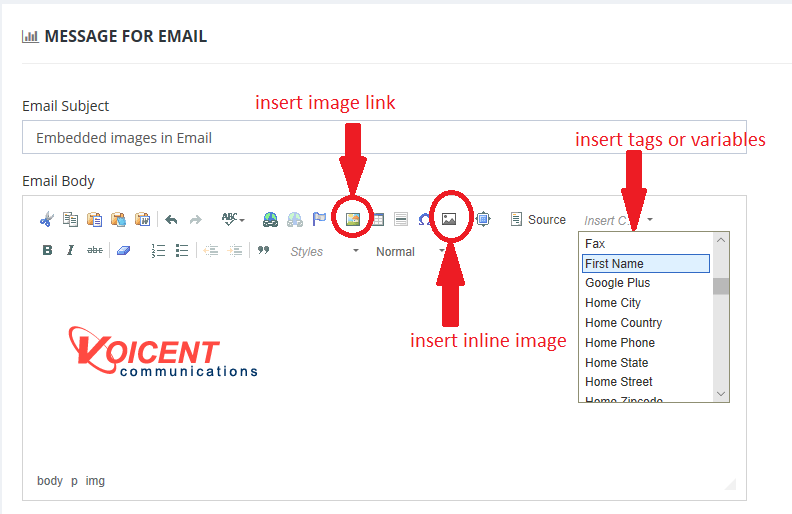
Voicent software includes a WYSIWYG email template editor. The following figure show the two image buttons to use when including images. (Please note the inline image button is added in release 10.8.4. So if you are using an earlier version, you need to convert the image to base64 encode first.)
Share This Post: